Hi there!
This is more an announcement, rather than a tutorial, but it is equally important!
We have released the full source code of the demos and games of uSVC, as well as the game loader!
These games were meant to show the capabilities of uSVC, therefore they might seem a bit complex at first sight. That’s why we strongly suggest you to have a look to the tutorials first, before analyzing the code of these games and demos. In fact, one should first learn how to draw some background, draw some moving objects (sprites), move the screen, and then get input. With all these ingredients, one basically can already start with some simple games. Advanced tutorial will come later, to achieve more and more interesting effects.
Let’s give a very brief description to these games!
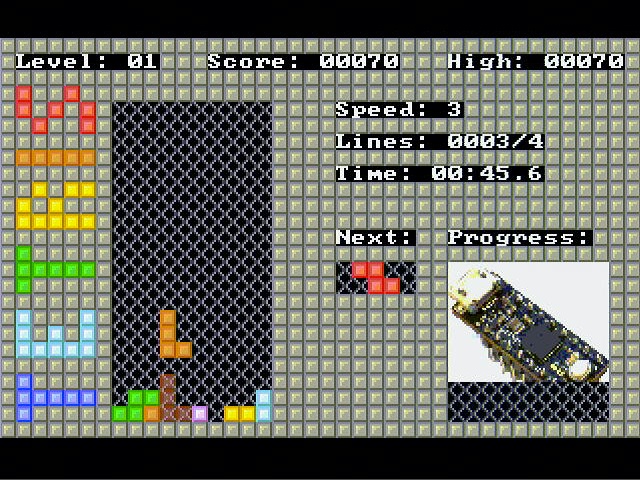
Tetris
Really, can exist a gaming platform without it?
Despite Tetris is an example that would be a perfect candidate for a tiled mode, we used bitmapped graphics to show its flexibility, in terms of colors. In fact, despite being only a 2bpp (i.e. 4 colors per pixel) mode, the pixel palette can be changed every 8 pixels. This allows to display many colors and even some images too.

Fairplay race
This game uses the 256-color tiled mode, and it features partially transparent sprites (explosions), sprite flipping/rotation, tile priority, tile animation, dual playfield, and fixed section.
Let’s talk about tile animation and dual playfield. Tiles are stored in RAM, therefore during each frame you can modify them on the fly. You can achieve very fast transfer rates as we will deal in a future tutorial, therefore the impact on the performances is rather limited.
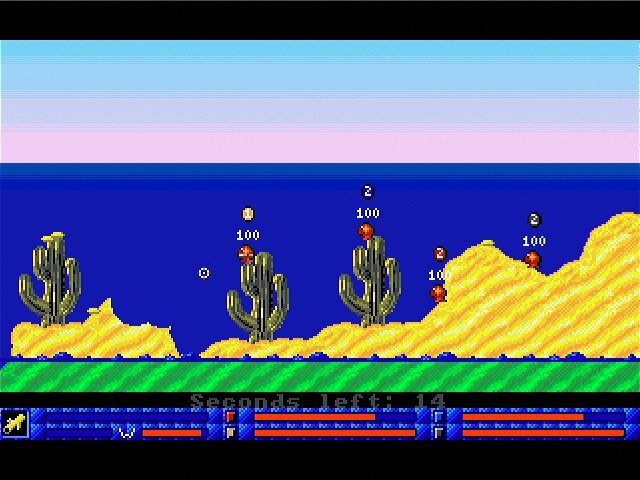
Redballs
This worms clone uses 16-color tile based mode, but thanks to the color remapping engine, many more can appear on screen. Per-tile x scroll is used, to achieve the water diffraction effect.
This game is a bit particular, because the background is destroyable. To achieve this, we reserved 256 tiles to store partially destroyed tiles. Furthermore, the map is located in RAM, unlike Fairplay Race. The algorithm is as follows: when an explosion hit the ground, a circular mask is used to clear the pixels of the tiles affected by the explosions. Now, there might three cases:
- The tile was already partially destroyed. So, we remove more pixels from that tile (those one within the circular mask), and, if that tile has no more visible pixel, the map is changed so that, at that particular position, a tile 0 is referenced (which is an “empty” -i.e. without visible pixels- tile). The old tile is freed and given back to the 256 tile heap, ready to be used again.
- The tile was empty: no action is taken, as it has no visible pixels.
- The tile was never hit, so the map points to a fresh tile (if you followed the first tutorial, it is a “ramtile”). In this case, the fresh tile is copied to one of the 256 partially destroyed tiles, and the map now references to it. Then, this tile is subjected to the same procedure as shown in point 1.
You might wonder what happens if all the 256 tiles are allocated and there are no more free tiles. The answer is that the tile is completely erased even if just a single pixel should be remove, i.e. we store in the map the reference to tile 0.
Yes, this is a last resort solution, and the effect might appear as ugly. However, it is very unlikely that this would occur, as typically the more background you destroy, the more tiles get completely erased, thus the larger the number of tiles that become back available.
In our tests we did not see this effect, unless pathological (and very unfunny) actions were taken by all players (in particular using only blow torches for several tens of rounds).
Finally, a word on the maps: these are randomly generated for an almost infinite play time!
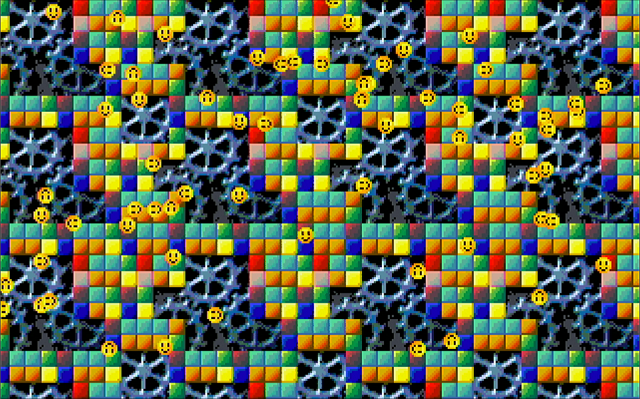
What about the demos?
The first two demos show the potentiality in terms of number of sprites that can be drawn on screen. At the same time, the background is scrolled and in one of the two, it is animated too.

The third one shows the full potentiality of the 16-color tile mode:
- Sprite and tile priorities*.
- Color remapping engine.
- Per pixel horizontal scroll for water effect*.
- Y-line remapping*.
*: these characteristics are available on 256-color tile mode too.

Where are the sources?
On github!
Here you can find the uSVC hardware source, as well as the 3 demos, the game loader, and template project. The uSVC Kernel is in the template project (and also in the game loader and demos as well!).
Fairplay race game source can be found here!
Redballs game source can be found here!
Tetris source can be found here!
Conclusions
We hope that you will find all these games and demos interesting! See you next time, for a tutorial!